Cara membuat recent post seperti blog mastimon
Cara membuat recent post seperti blog mastimon
Cara terbaru untuk membuat sebuah recent post seperti pada blog mastimon yaitu mastimon.com, siapa sih yang tidak kenal dengan salah satu blogger yang satu ini? banyak orang yang ingin belajar dan juga ingin bisa sukses seperti blogger yang satu ini.
Pada kesempatan kali ini saya akan memberikan sebuah tutorial bagaimana caranya untuk membuat sebuah reecent post atau artikel terbaru yang unik dan juga tanpa thumbnail gambar dan tentu ini membuat blog anda lebih ringan karna tidak menampilkan gambar berupa thumbnail.
Kenapa lebih baik menggunakan recent post daripada populer post? menurut pendapat saya sih, agar orang lain tidak mengetahui artikel yang banyak dikunjungi pada blog anda, karna biasanya banyak orang yang ingin mencari sebuah visitor dengan cara melihat populer post di blog orang lain dan menulis artikel populer tersebut dengan harap dapat bersaing di page one dan kebanjiran visitor.
Jadi jika anda menggunakan populer post, itu akan sedikit merugikan anda karna orang lain akan mencoba untuk bersaing dengan anda di page one dan bisa saja artikel yang populer di blog anda yang nangkring di page one akan tersingkirkan, dan makanya lebih baik menggunakan recent post.
Untuk membuat sebuah postingan terbaru atau recent post seperti blog mastimon.com ini memang sangat mudah dilakukan dan hanya perlu untuk memasukan sebuah script di halaman edit tema blogger dan juga pada widget pada tata letak, berikut tutorialnya.
Berikut kode CSS yang harus anda Copy :
Pada halaman ini, anda pilih Tambahkan Gadget -> lalu pilih HTML/Java Script lalu klik "+" dan masukan sebuah kode pada halaman konten dan juga beri judul Recent Post atau Artikel Terbaru, dan berikut kode yang harus anda copy lalu paste.
Jika sudah silahkan anda simpan dan juga simpan setelan agar bisa tampil di blog anda dengan lancar. Jadi apakah sudah berhasil untuk membuat sebuah recent post seperti blog mastimon? sangat mudah sekali bukan? kode di atas saya dapatkan di blog mastimon.com, terimakasih dan semoga bermanfaat untuk kita semua.
Kenapa lebih baik menggunakan recent post daripada populer post? menurut pendapat saya sih, agar orang lain tidak mengetahui artikel yang banyak dikunjungi pada blog anda, karna biasanya banyak orang yang ingin mencari sebuah visitor dengan cara melihat populer post di blog orang lain dan menulis artikel populer tersebut dengan harap dapat bersaing di page one dan kebanjiran visitor.
Jadi jika anda menggunakan populer post, itu akan sedikit merugikan anda karna orang lain akan mencoba untuk bersaing dengan anda di page one dan bisa saja artikel yang populer di blog anda yang nangkring di page one akan tersingkirkan, dan makanya lebih baik menggunakan recent post.
Untuk membuat sebuah postingan terbaru atau recent post seperti blog mastimon.com ini memang sangat mudah dilakukan dan hanya perlu untuk memasukan sebuah script di halaman edit tema blogger dan juga pada widget pada tata letak, berikut tutorialnya.
Cara membuat recent post unik tanpa gambar
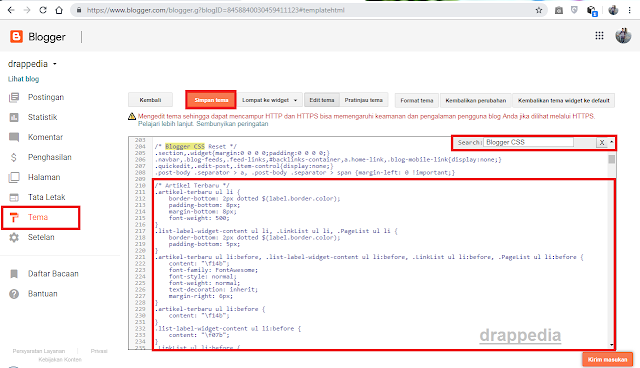
Langkah 1 : Silahkan anda masuk pada blog anda dan pada halaman blog, anda pilih Tema -> Edit HTML -> lalu letakan sebuah kode CSS pada edit tema tersebut tepat dibawah kode " Blogger CSS" anda bisa mencari dengan cara CTRL+F lalu masukan kata kunci "Blogger CSS" dan paste kan script CSS nya.
Berikut kode CSS yang harus anda Copy :
/* Artikel Terbaru */.artikel-terbaru ul li { border-bottom: 2px dotted $(label.border.color); padding-bottom: 8px; margin-bottom: 8px; font-weight: 500;}.list-label-widget-content ul li, .LinkList ul li, .PageList ul li { border-bottom: 2px dotted $(label.border.color); padding-bottom: 5px;}.artikel-terbaru ul li:before, .list-label-widget-content ul li:before, .LinkList ul li:before, .PageList ul li:before { content: "\f14b"; font-family: FontAwesome; font-style: normal; font-weight: normal; text-decoration: inherit; margin-right: 6px;}.artikel-terbaru ul li:before { content: "\f14b";}.list-label-widget-content ul li:before { content: "\f07b"; }.LinkList ul li:before { content: "\f14c"; }.PageList ul li:before { content: "\f249"; }Langkah 2 : Setelah anda copy dan pastekan sebuah kode CSS pada halaman edit HTML silahkan anda simpan dan lanjut masuk ke "Edit Tata Letak" untuk menambahkan sebuah widget recent post dan anda harus kembali memasukan sebuah script pada widget yang akan anda buat tersebut.
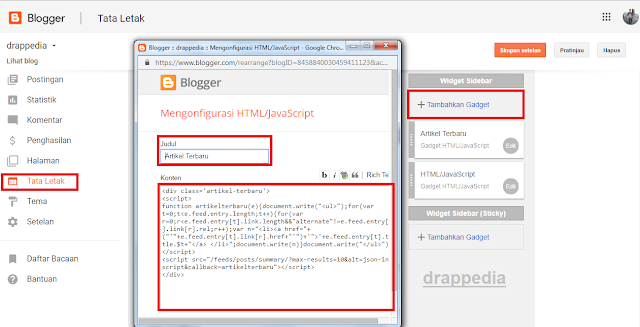
Pada halaman ini, anda pilih Tambahkan Gadget -> lalu pilih HTML/Java Script lalu klik "+" dan masukan sebuah kode pada halaman konten dan juga beri judul Recent Post atau Artikel Terbaru, dan berikut kode yang harus anda copy lalu paste.
<div class='artikel-terbaru'>
<script>function artikelterbaru(e){document.write("<ul>");for(var t=0;t<e.feed.entry.length;t++){for(var r=0;r<e.feed.entry[t].link.length&&"alternate"!=e.feed.entry[t].link[r].rel;r++);var n="<li><a href="+("'"+e.feed.entry[t].link[r].href+"'")+'">'+e.feed.entry[t].title.$t+"</a> </li>";document.write(n)}document.write("</ul>")}</script><script src="/feeds/posts/summary/?max-results=10&alt=json-in-script&callback=artikelterbaru"></script></div>
Jika sudah silahkan anda simpan dan juga simpan setelan agar bisa tampil di blog anda dengan lancar. Jadi apakah sudah berhasil untuk membuat sebuah recent post seperti blog mastimon? sangat mudah sekali bukan? kode di atas saya dapatkan di blog mastimon.com, terimakasih dan semoga bermanfaat untuk kita semua.




Post a Comment for "Cara membuat recent post seperti blog mastimon"